Published: by Lucas Rolff
Reducing bandwidth usage by 32% - the path to a more performant website
In today's era of digital globalization and the ever-increasing use of mobile devices, website performance is more critical than ever. Slow-loading websites frustrate users and lead to higher bounce rates and lower search engine rankings. One of the most effective ways to enhance website performance is by optimizing images, often the largest assets on a web page.
Why image optimization matters
Images can significantly affect your website's loading speed and overall performance. High-quality images in traditional formats like JPEG and PNG tend to have large file sizes, which consume more bandwidth and slow down page loading times.
By reducing the size of the images without compromising quality, you can deliver a more efficient and performant experience to your customers.
Understanding the various formats
Images come in many formats, each having its pros and cons, and are designed to address different needs:
- JPEG: This format is widely used for high-quality images with a lot of complexity, such as photographs. It usually offers a good balance between quality and file size through the lossy compression format.
- PNG: It's ideal for images requiring transparency and sharper details. It's a lossless format, resulting in often larger file sizes compared to JPEG.
- AVIF: It's a newer format based on the AV1 codec, often offering even better compression and quality than WebP. It supports features like HDR and 10-bit color depth, making it highly efficient.
- WebP: Originally developed by Google, it supports lossy and lossless compression and transparency. It provides an exceptional compression and quality ratio. Often making it quite popular for images on the web. The format was developed by Google as an alternative, trying to fix the issues usually faced with formats such as JPEG and PNG.
Why can't we use a single format?
No format is "one size fits all," like so many other things worldwide. Each format, as mentioned earlier, is designed to address different needs. This also means each image may benefit more from one format versus another.
While AVIF offers the best compression on average, it may not be supported by all browsers. This also applies to formats like WebP. Sometimes, for smaller images such as icons with some transparency, PNG may actually result in a smaller file than their WebP or AVIF counterparts. Therefore, it's essential to use a tool that can dynamically serve the best format based on the user's browser and largely based on an image's content complexity.
A real-world example of image optimization
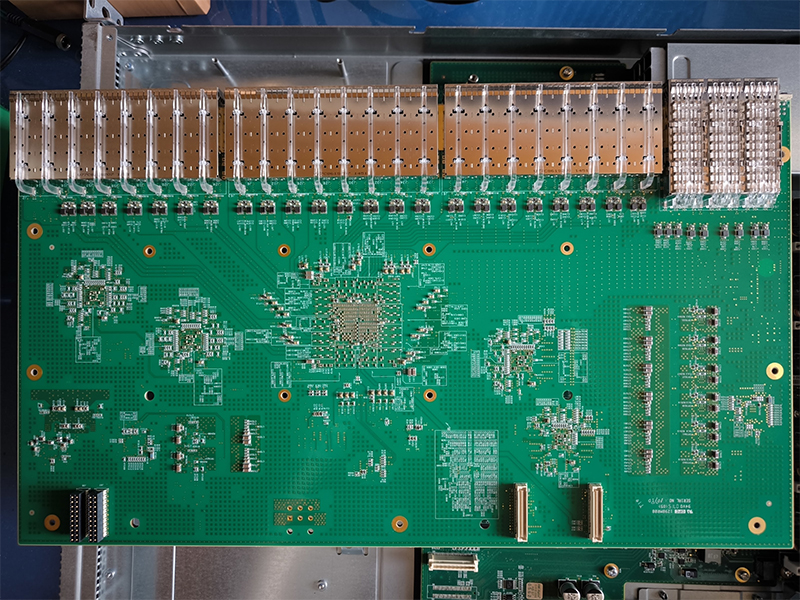
One of our customers (and suppliers) uses our Photon Optimizer service for his blog, where he usually posts huge pictures of various hardware.
One of his pictures is the following, just the original being much bigger:
 (Credit goes to Filip Hruska)
(Credit goes to Filip Hruska)
- Original File Size: 9716792 bytes or 9.7 megabytes
- WebP File Size: 786560 bytes or 787 kilobytes (91.905% decrease in file size)
- AVIF File Size: 765307 bytes or 765 kilobytes (92.123% decrease in file size)
In both examples, file size decreases by 90%+, meaning we're seeing a huge benefit from using either WebP or AVIF as a format.
If we measure the dissimilarity between the various types, using dssim for AVIF and WebP, we see 0.007212 and 0.007382, respectively. This means the similarity of the AVIF to the original image is slightly better than that of the WebP despite coming out even smaller. It's also worth noting that such a low score means your eye will hardly be able to see the difference if any at all.
However, as mentioned previously, certain images may not benefit from AVIF or WebP. These usually turn out to be tiny icons with some transparency, where the images might grow slightly. Based on extensive testing, we only see this for small images, often less than a kilobyte in size, so even if they grow somewhat, we still benefit from using Photon Optimizer on the website overall.
That said, we're working on ways to mitigate this problem and will return to the original if we see an increase in file size.
The role of Photon Optimizer
PerfGrid's Photon Optimizer is designed to tackle these challenges and decisions. It converts JPEG and PNG images on the fly to WebP or AVIF depending on browser compatibility and image complexity, trying to determine the most efficient format for each individual image on your website. Photon Optimizer does its job, with an average of 32% file size savings for images going through the system.
To simplify the process, Photon Optimizer requires no development experience, is free of charge for all Grid Hosting solutions, supports most CMSs, and consumes no additional disk space from your hosting account.
It's fully managed, allowing you to focus on growing your business rather than dealing with technical complexities.

Conclusion
Optimizing images is a crucial step in improving website performance. With tools like Photon Optimizer from PerfGrid, you can effortlessly reduce bandwidth usage and deliver a faster, more efficient website for your users. This will provide an even greater user experience, regardless of the device or browser being used, ensuring your site remains competitive in the fast-paced digital world that we live in today.
About the Author
Lucas Rolff
Hosting Guru & FounderLucas is the founder and technical lead at PerfGrid, with over 15 years of experience in web hosting, performance optimization, and server infrastructure. He specializes in building high-performance hosting solutions and dealing with high-traffic websites.
Areas of expertise include: Web Hosting, Performance Optimization, Image Optimization








