Published: by Lucas Rolff
Reducér trafik forbrug med 32% - vejen til en hurtigere hjemmeside
I dagens æra med digital globalisering og den stadigt stigende brug af mobile enheder er hjemmesiders hastighed vigtigere end nogensinde. Hjemmesider, der indlæses langsomt, frustrerer brugerne og fører til højere afvisningsprocenter og lavere placeringer i søgemaskinerne. En af de mest effektive måder at forbedre hjemmesiders hastighed på er ved at optimere billeder, som ofte er de største syndere på en hjemmesides størrelse.
Hvorfor billedoptimering er vigtig
Billeder kan i høj grad påvirke din hjemmesides indlæsningshastighed og generelle ydeevne. Billeder af høj kvalitet i traditionelle formater som JPEG og PNG har en tendens til at have store filstørrelser, som bruger mere båndbredde og sænker sidens indlæsningstid.
Ved at reducere størrelsen på billederne uden at gå på kompromis med kvaliteten kan du levere en mere effektiv og performant oplevelse til dine kunder.
Forstå de forskellige formater
Billeder findes i mange formater, hver med sine fordele og ulemper, og er designet til at opfylde forskellige behov:
- JPEG: Dette format bruges i stor udstrækning til billeder af høj kvalitet med høj kompleksitet, f.eks. fotografier. Det giver normalt en god balance mellem kvalitet og filstørrelse gennem det såkaldte lossy-komprimeringsformat.
- PNG: Det er ideelt til billeder, der kræver gennemsigtighed og skarpere detaljer. Det er et såkaldt lossless-format, hvilket ofte resulterer i større filstørrelser sammenlignet med JPEG.
- AVIF: Det er et nyere format baseret på AV1-codec, som ofte tilbyder endnu bedre komprimering og kvalitet end WebP. Det understøtter funktioner som HDR og 10-bit farvedybde, hvilket gør det meget effektivt.
- WebP: Formatet er oprindeligt udviklet af Google og understøtter både lossy og lossless komprimering samt gennemsigtighed. Det giver en enestående komprimering og kvalitet. Det gør det ofte ret populært til billeder på nettet. Formatet blev udviklet af Google som et alternativ, der forsøgte at løse de problemer, der normalt opstår med formater som JPEG og PNG.
Hvorfor kan vi ikke bruge et enkelt format?
Intet format er "one size fits all", som så mange andre ting i verden. Hvert format er, som tidligere nævnt, designet til at opfylde forskellige behov. Det betyder også, at hvert billede kan have mere gavn af ét format frem for et andet.
Selv om AVIF i gennemsnit giver den bedste komprimering, er det ikke sikkert, at det understøttes af alle browsere. Det gælder også for formater som WebP. For mindre billeder som f.eks. ikoner med en vis gennemsigtighed kan PNG faktisk resultere i en mindre fil end deres WebP- eller AVIF-modparter. Derfor er det vigtigt at bruge et værktøj, der dynamisk kan levere det bedste format baseret på brugerens browser og i høj grad baseret på et billedes indholdskompleksitet.
Et eksempel fra den virkelige verden med billedoptimering
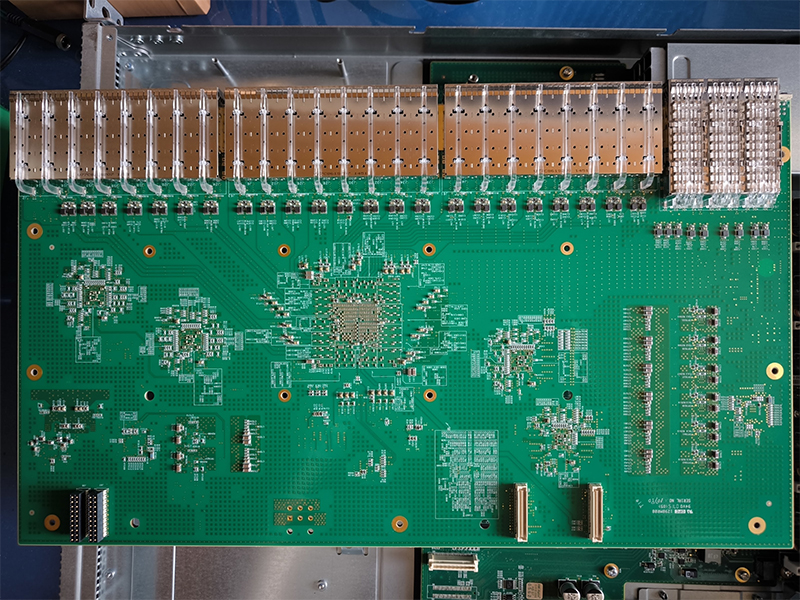
En af vores kunder (og leverandører) bruger vores Photon Optimizer service til hans blog, hvor han normalt poster store billeder af forskelligt hardware.
Et eksempel af en af hans billeder er som følger, bare det originale er meget større:
 (Kredit går til Filip Hruska)
(Kredit går til Filip Hruska)
- Original filstørrelse: 9716792 bytes eller 9.7 megabytes
- WebP filstørrelse: 786560 bytes eller 787 kilobytes (91.905% fald i filstørrelse)
- AVIF filstørrelse: 765307 bytes eller 765 kilobytes (92.123% fald i filstørrelse)
I begge eksempler falder filstørrelsen med mere end 90%, hvilket betyder, at vi ser en stor fordel ved at bruge enten WebP eller AVIF som format.
Hvis vi måler uligheden mellem de forskellige typer ved hjælp af dssim for AVIF og WebP, ser vi henholdsvis 0,007212 og 0,007382. Det betyder, at AVIF versionens lighed med det originale billede er lidt bedre end WebP versionen på trods af, at den er endnu mindre. En så lav score betyder, at dit øje næppe vil være i stand til at se forskellen, hvis der overhovedet er nogen chance for det.
Men som tidligere nævnt er der visse billeder, som ikke har gavn af AVIF eller WebP. Det drejer sig som regel om små ikoner med en vis gennemsigtighed, hvor billederne kan vokse en smule. Baseret på omfattende test ser vi kun dette for små billeder, ofte mindre end en kilobyte i størrelse, så selv om de vokser lidt, har vi stadig fordel af at bruge Photon Optimizer på hjemmesiden generelt.
Når det er sagt, arbejder vi på at løse dette problem og istedet bruge original filen hvis vi ser en stigning i filstørrelsen.
Photon Optimizers rolle
PerfGrid's Photon Optimizer er designet til at takle disse udfordringer og beslutninger. Den konverterer JPEG- og PNG-billeder "on the fly" til WebP eller AVIF afhængigt af browserkompatibilitet og billedkompleksitet og forsøger at fastslå det mest effektive format for hvert enkelt billede på din hjemmeside. Photon Optimizer gør sit arbejde med en gennemsnitlig besparelse på 32% i filstørrelse for billeder, der går gennem systemet.
For at forenkle processen kræver Photon Optimizer ingen udviklingserfaring, er gratis for alle Grid Hosting-løsninger, understøtter de fleste CMS'er samt bruger ikke ekstra diskplads på dit webhotel.
Løsningen vedligeholdes af os, så du kan fokusere på at få din virksomhed til at vokse i stedet for at beskæftige dig med de tekniske kompleksiteter.

Konklusion
Optimering af billeder er et afgørende skridt til at forbedre hjemmesidens ydeevne. Med værktøjer som Photon Optimizer fra PerfGrid kan du nemt reducere mængden af trafik din side bruger og levere en hurtigere og mere effektiv hjemmeside til dine brugere. Det vil give en endnu bedre brugeroplevelse, uanset hvilken enhed eller browser der bruges, og sikre, at din hjemmeside forbliver konkurrencedygtigt i den hurtige digitale verden som vi lever i i dag.
About the Author
Lucas Rolff
Hosting Guru & FounderLucas is the founder and technical lead at PerfGrid, with over 15 years of experience in web hosting, performance optimization, and server infrastructure. He specializes in building high-performance hosting solutions and dealing with high-traffic websites.
Areas of expertise include: Web Hosting, Performance Optimization, Image Optimization








